我相信你已经看过许多iPhone风格的消息通知悬浮在空中的视频,就好像它们属于镜头所处的环境一样。图形甚至可以跟随每一次相机抖动,强调非叙事元素的虚假现实主义。
如果您对如何制作这个动画感到好奇,Jordy Vandeput和Cinecom.net团队将展示如何通过仅使用Adobe After Effects CC中的可用工具和资源轻松实现这一目标。
首先,确保您计划使用的素材中存在合理的对比度。由于效果依赖于运动跟踪,因此在帧中具有对比度允许After Effects检测更多要跟踪的点。
话虽如此,将剪辑导入After Effects。在执行任何跟踪之前,准备好通知消息图形非常重要。如果您想制作自己的图形,可以在After Effects中执行此操作。
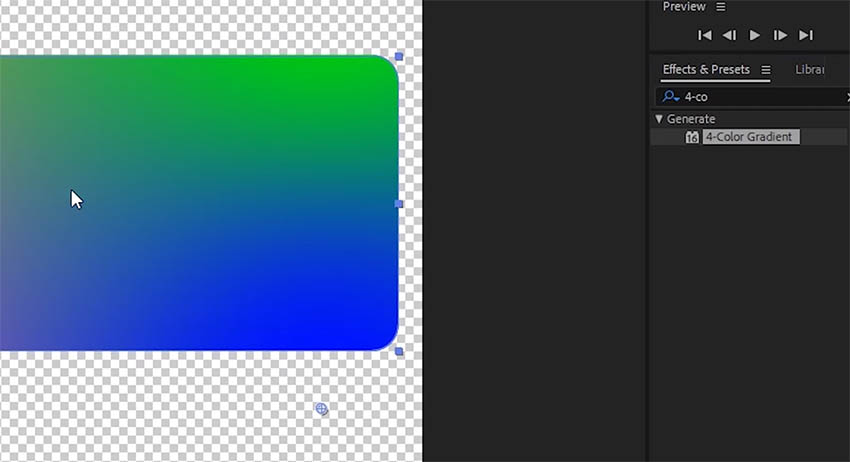
首先,创建一个新的合成以及一个圆角矩形。要使图形看起来更像iPhone通知,请访问形状设置并增加圆度。然后,转到“效果”面板,将“4颜色渐变”效果添加到形状图层。

将渐变点定位在矩形每边的中心,并根据自己的喜好调整颜色。如果您试图模仿Apple通知的美感,请选择颜色范围更浅蓝色的颜色。调整颜色后,在形状中添加所需的任何文本。
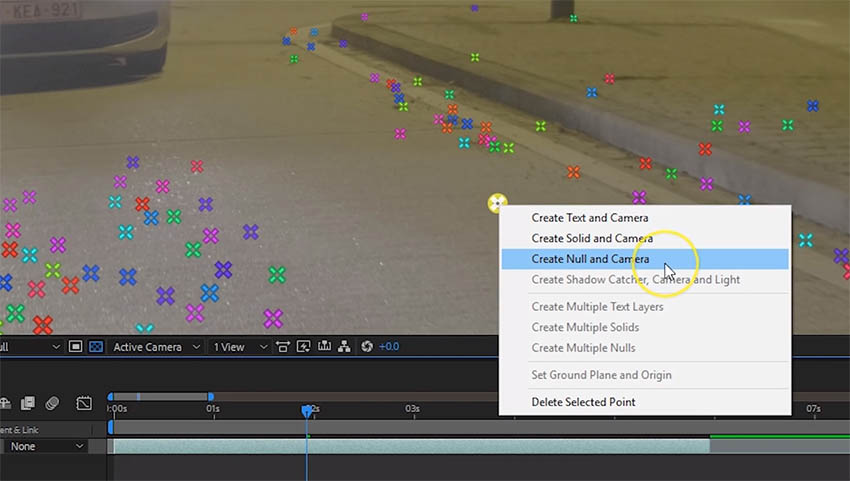
接下来,创建一个新的合成并将原始素材添加到时间轴。转到Window> Tracker,然后单击Track Camera。 After Effects将逐帧跟踪您的场景,这将需要几分钟,具体取决于视频文件类型和持续时间。
跟踪完成后,在框架中选择要将消息气泡附加到的点。右键单击该点并选择“Create Null and Camera”。将在包含跟踪信息的合成中创建相机和空图层。

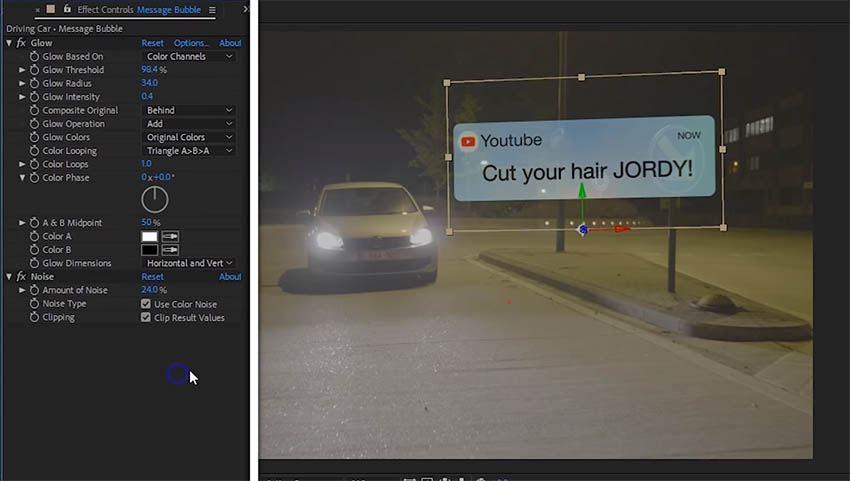
现在,将您的消息气泡/通知图形添加到合成中。进入Null属性并复制Transform属性。单击图形图层并粘贴变换属性。此外,进入图形图层的不透明度设置并将不透明度设置为100.可以相应地定位,缩放和旋转消息气泡。
如果您希望弹出消息气泡,就像您收到新通知一样,您可以通过简单地将图层的比例设置为从零到完整大小来实现。只需确保保持动画持续时间短。此外,为图层和合成启用运动模糊。

为了帮助您的消息气泡图形更好地与环境融合,复制原始素材并添加高斯模糊效果。将模糊设置为大约28%。然后,复制消息气泡层并添加颜色设置为白色的填充效果。
最后,将重复的素材图层放在消息气泡层下,确保将其设置为Alpha Matte并稍微降低主消息气泡层的不透明度(大约20%)。当然,您可以进一步调整浮动通知并尝试其他创作技巧。无论哪种方式,本视频中介绍的基础知识都足以让您入门。
用户评论(共0条评论)